【基本編】CSSで背景を設定するbackground関連プロパティの使い方

CSSでの背景の設定はどんなことができる?
CSSには、要素に背景を設定するためのCSSプロパティがたくさん用意されています。

【背景関係プロパティの上級編の記事】

【上級編】CSSで背景を設定するbackground関連プロパティの使い方
こじはなNote
背景色:background-color

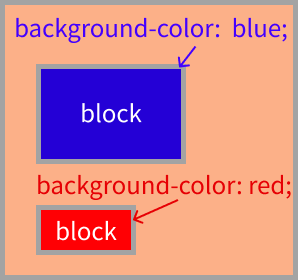
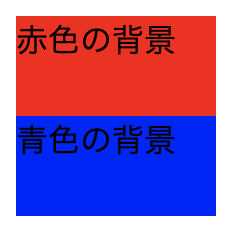
background-colorプロパティは、背景の色を設定できます。
ブラウザで実行するとこんな感じです。

背景にbackground-colorに指定した色がつきました。
背景画像:background-image

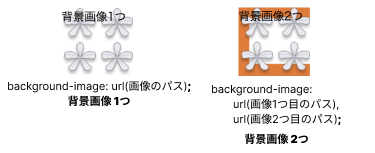
background-imageプロパティは、背景の画像を設定できます。
また、複数の背景を設定することができます。
【コードの例で使用する画像】

ブラウザで実行するとこんな感じです。

背景にbackground-imageに指定した画像が背景になりました。
でもなんだか中途半端...
綺麗に表示させるには、画像に合わせたheight・widthの調整や後述するbackground-repeat・background-sizeプロパティの設定が必要です。
url()には背景にしたい画像のパスを指定します。
【パスの基本に関する記事】
パス・ディレクトリとは?開発で必須なパスの基本知識と読み方を解説! | こじはなNote
「background-image:
url(../img/cojihana-logo.png),
url(../img/frame.png);」
のように2つ以上背景を設定する場合、先に指定した背景が前面となり、
後に指定するほど背面となります。
背景画像の繰り返し有無:background-repeat

background-repeatプロパティは、背景の繰り返しの指定ができます。
デフォルトはbackground-repeat: repeat;と同じ状態で、繰り返されて表示されます。
background-imageの背景画像だけが反映されます。
background-colorの背景色には反映されません。
【コードの例で使用する画像】

ブラウザで実行するとこんな感じです。

background-repeatに指定した値によって画像の表示が変わりました。
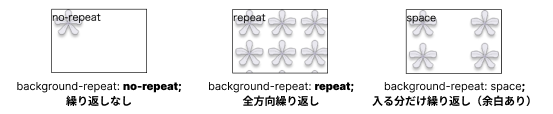
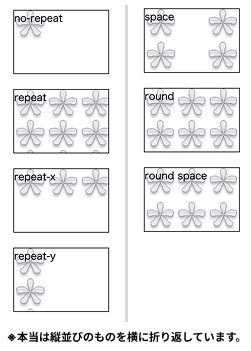
background-repeatの値について説明
| no-repeat |
背景画像の繰り返しをしない設定です。 
|
|---|---|
| repeat |
背景画像の繰り返しをする設定です。 
|
| repeat-x |
背景画像の水平方向の繰り返しをする設定です。 
|
| repeat-y |
背景画像の垂直方向の繰り返しをする設定です。 
|
| space |
背景画像が入る分だけ繰り返しされます。 
|
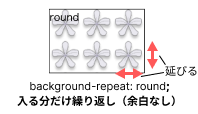
| round |
背景画像が入る分だけ繰り返しされ、余裕分伸ばされます。 
|
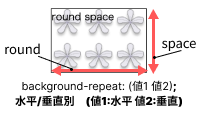
| 値2つ (値1 値2;) |
値1が水平方向への指定、値2が垂直方向への指定となります。 
|
背景サイズ:background-size

background-sizeプロパティは、背景のサイズの指定ができます。
デフォルトはbackground-size: auto;と同様の設定で画像そのままのサイズとなります。
background-imageの背景画像だけが反映されます。
background-colorの背景色には反映されません。
【コードの例で使用する画像】

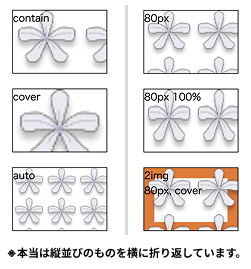
ブラウザで実行するとこんな感じです。

background-sizeに指定した値によって画像の表示が変わりました。
background-sizeの値について説明
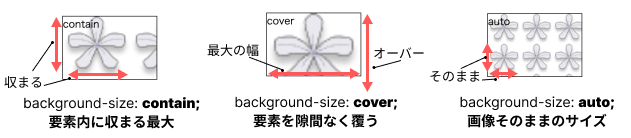
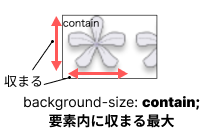
| contain |
背景画像が要素内に収まる最大の大きさになります。 
|
|---|---|
| cover |
背景画像が要素を隙間なく覆う設定です。 
|
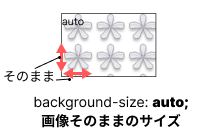
| auto |
背景画像をそのままのサイズで表示する指定です。 
|
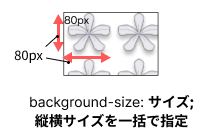
| サイズ指定 |
背景画像の縦横サイズを一括で指定できます。 
|
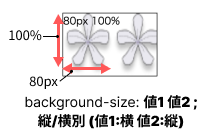
| サイズ指定 (値1 値2;) |
背景画像に対して値1を横幅のサイズ、値2を高さのサイズとして指定できます。 
|
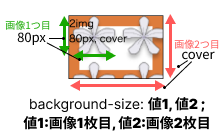
| 複数の背景用 (値1, 値2, ...;) |
複数の背景画像がある場合、値1を1つ目の背景、値2を2つ目の背景(以降続く)に対して指定できます。 
|
