CSSの基本なサイズ単位px,rem,em,%,vw,vh,vmin,vmaxについて解説

CSSのサイズ単位とは?何があるの?
CSSには、要素のサイズ指定するための単位がたくさん用意されています。
※本記事ではlvw・lvh・svw・svh・dvw・dvh・cm・mm・in・pt・pcについては解説しません。
デジタル画面の最小単位のことです。
解像度や画像の大きさ、画面の大きさによく使われます。
CSSでは要素の大きさを1px=1ピクセルとして指定できます。

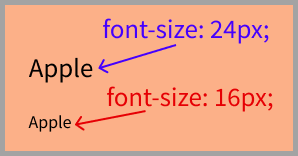
CSSの単位「px」

CSSのサイズ単位「px」とは、デジタル画面の最小単位である1ピクセルを基準とした単位です。
デジタル画面の最小単位のことです。
解像度や画像の大きさ、画面の大きさによく使われます。
CSSでは要素の大きさを1px=1ピクセルとして指定できます。
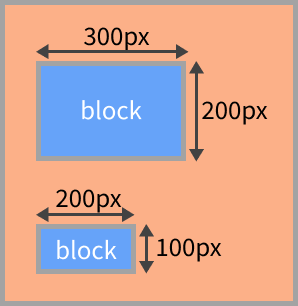
ブラウザで実行するとこんな感じです。
pxで指定したheight・width・borderプロパティのサイズが反映されました。
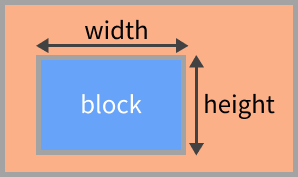
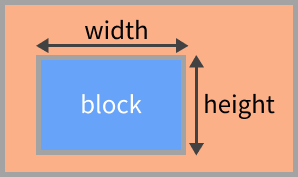
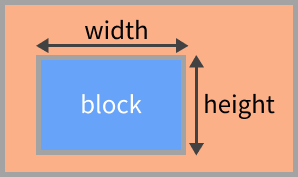
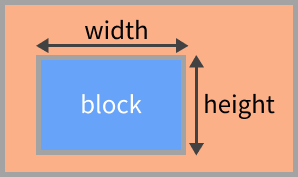
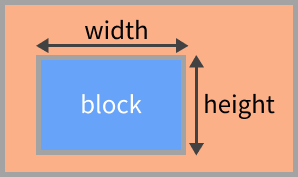
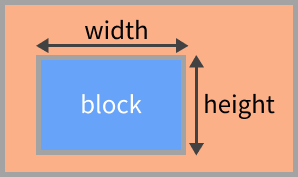
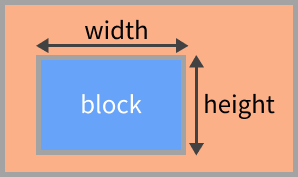
| height/width |
widthは要素の幅、heightは要素の高さを指定できるプロパティです。 
|
|---|---|
| border |
枠線を指定できるプロパティです。 
|
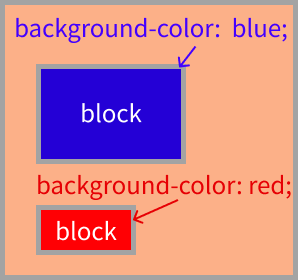
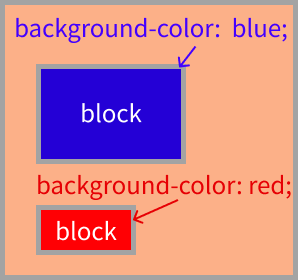
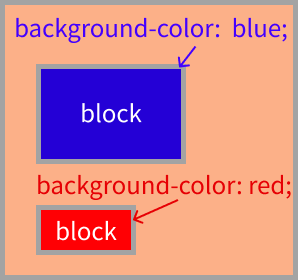
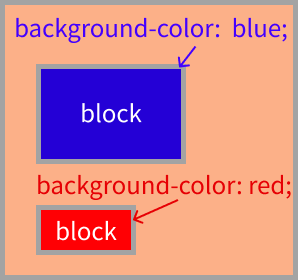
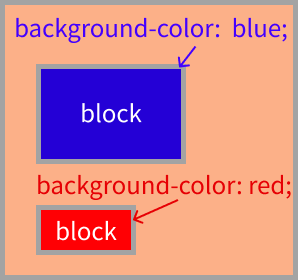
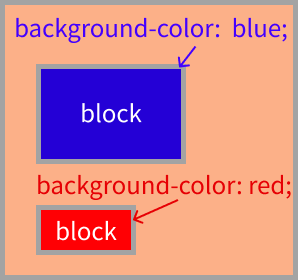
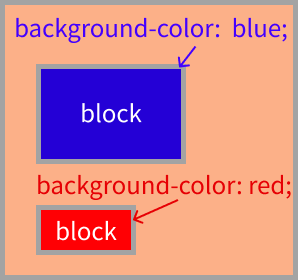
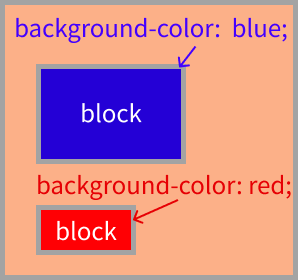
| background-color |
背景の色を指定できるプロパティです。 
|
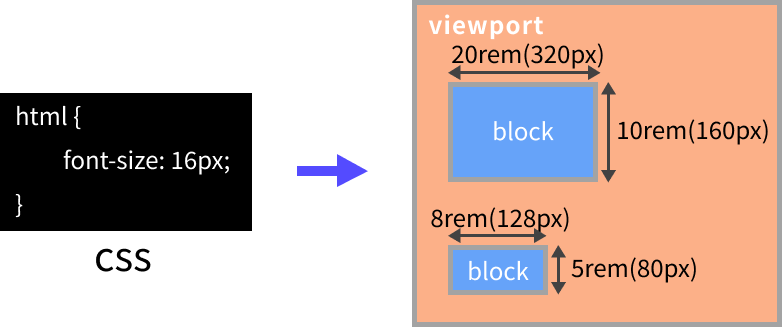
CSSの単位「rem」

CSSのサイズ単位「rem」とは、ルート(htmlタグの指定)のフォントサイズを基準とした単位です。
htmlタグ(ルート要素)に指定したフォントサイズは、全要素のフォントサイズの基準となります。
【htmlタグについて】
htmlタグ | こじはなNote
ブラウザで実行するとこんな感じです。
remで指定したheight・width・borderプロパティのサイズが反映されました。
例では、ルート(html)要素にフォントサイズ20pxを指定しているため、1rem = 20pxとなります。
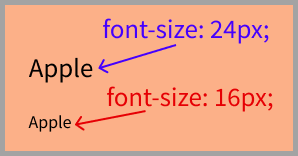
| font-size |
フォントのサイズを指定できるプロパティです。 
|
|---|---|
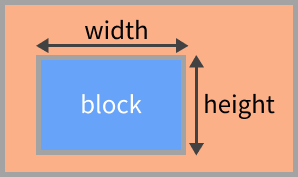
| height/width |
widthは要素の幅、heightは要素の高さを指定できるプロパティです。 
|
| border |
枠線を指定できるプロパティです。 
|
| background-color |
背景の色を指定できるプロパティです。 
|
CSSの単位「em」

CSSのサイズ単位「em」とは、親要素のフォントサイズを基準とした単位です。
ブラウザで実行するとこんな感じです。
emで指定したheight・width・borderプロパティのサイズが反映されました。
例では、親要素にフォントサイズ15pxを指定しているため、1em = 15pxとなります。
| font-size |
フォントのサイズを指定できるプロパティです。 
|
|---|---|
| height/width |
widthは要素の幅、heightは要素の高さを指定できるプロパティです。 
|
| border |
枠線を指定できるプロパティです。 
|
| background-color |
背景の色を指定できるプロパティです。 
|
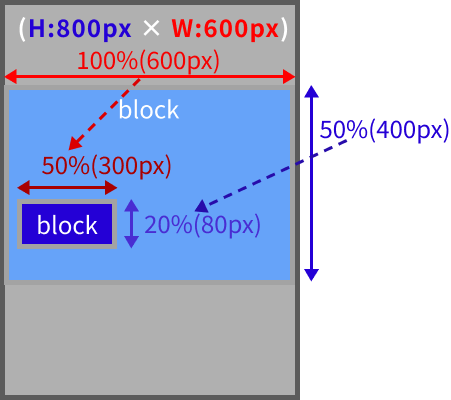
CSSの単位「%」

CSSのサイズ単位「%」とは、親要素の幅を基準としたパーセンテージ(割合)です。
レスポンシブ画面によく使う指定方法です。
ブラウザで実行するとこんな感じです。
%で指定したheight・widthプロパティのサイズが反映されました。
例では、親要素の幅に200px × 300pxを指定しているため、子要素の縦幅は200pxの80%、横幅は300pxの100%となります。
| height/width |
widthは要素の幅、heightは要素の高さを指定できるプロパティです。 
|
|---|---|
| background-color |
背景の色を指定できるプロパティです。 
|
CSSの単位「vw」

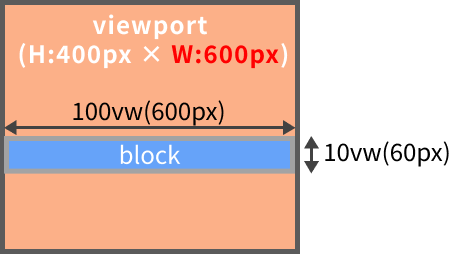
CSSのサイズ単位「vw」とは、ビューポート(画面)の横幅の%を表した単位です。
ビューポート(画面)の横幅の1%=1vwです。
100vwはビューポート(画面)の表示部分の横幅の100%となります。
ブラウザで実行するとこんな感じです。
vwで指定したheight・widthプロパティのサイズが反映されました。
例では、縦幅はビューポートの横幅20%、横幅はビューポートの横幅100%となります。
| height/width |
widthは要素の幅、heightは要素の高さを指定できるプロパティです。 
|
|---|---|
| background-color |
背景の色を指定できるプロパティです。 
|
CSSの単位「vh」

CSSのサイズ単位「vh」とは、ビューポート(画面)の縦幅の%を表した単位です。
ビューポート(画面)の縦幅の1%=1vhです。
100vhはビューポート(画面)の表示部分の縦幅の100%となります。
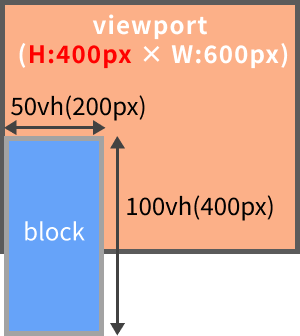
ブラウザで実行するとこんな感じです。
vhで指定したheight・widthプロパティのサイズが反映されました。
例では、縦幅はビューポートの縦幅100%、横幅はビューポートの縦幅80%となります。
| height/width |
widthは要素の幅、heightは要素の高さを指定できるプロパティです。 
|
|---|---|
| background-color |
背景の色を指定できるプロパティです。 
|
CSSの単位「vmin」

CSSのサイズ単位「vmin」とは、"vw"・"vh"のうち、小さい方を表した単位です。
ブラウザで実行するとこんな感じです。
【 ビューポートが縦150px・横300pxの場合 】
ビューポートは横300pxよりも縦150pxの方が小さいため、100vmin = 150pxとなります。
【 ビューポートが縦500px・横300pxの場合 】
ビューポートは縦500pxよりも横300pxの方が小さいため、100vmin = 300pxとなります。
| height/width |
widthは要素の幅、heightは要素の高さを指定できるプロパティです。 
|
|---|---|
| background-color |
背景の色を指定できるプロパティです。 
|
CSSの単位「vmax」

CSSのサイズ単位「vmin」とは、"vw"・"vh"のうち、大きい方を表した単位です。
ブラウザで実行するとこんな感じです。
【 ビューポートが縦150px・横300pxの場合 】
ビューポートは縦150pxよりも横300pxの方が大きいため、100vmax = 300pxとなります。
【 ビューポートが縦500px・横300pxの場合 】
ビューポートは横300pxよりも縦500pxの方が大きいため、100vmax = 500pxとなります。
| height/width |
widthは要素の幅、heightは要素の高さを指定できるプロパティです。 
|
|---|---|
| background-color |
背景の色を指定できるプロパティです。 
|
