CSSで文字の改行やはみだしを調整するプロパティの使い方

CSSで文字の改行やはみだしの調整はどんなことができるの?
CSSには、文字の改行やはみだしの挙動を設定できるプロパティがたくさんあります。
CSSにはここで挙げるプロパティの他にも様々な設定方法があります。
改行/スペースの挙動を指定するwhite-spaceプロパティ

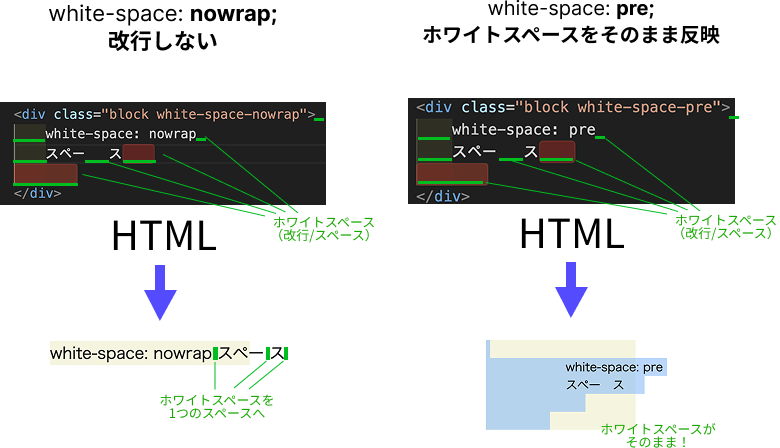
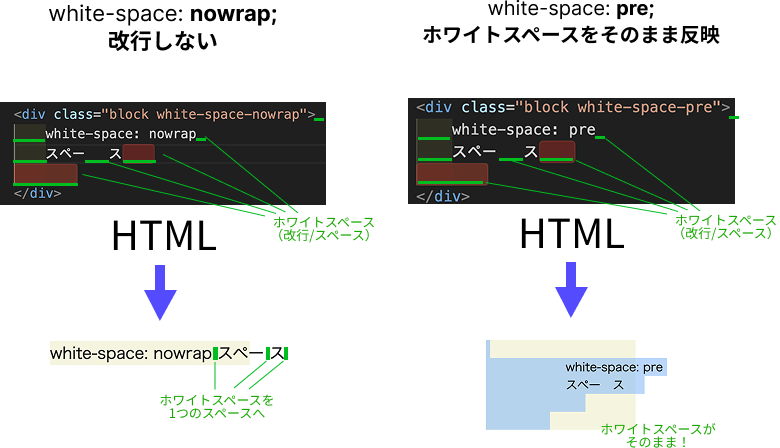
white-spaceプロパティは要素の改行有無・改行のタイミング・スペースの対応などが指定できます。

改行させたくないとき、改行/スペースを反映させたいときに便利!
ブラウザで実行するとこんな感じです。
white-spaceが2つ目の"nowrap"だと文字が改行されず、それ以外の値は改行されましたが表示が異なります。
値それぞれの違いについては後述します。
| height/width |
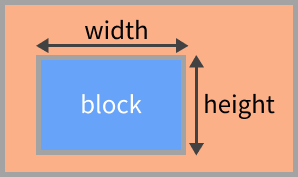
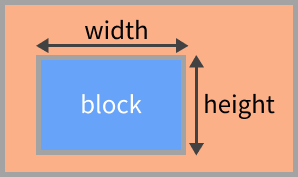
widthは要素の幅、heightは要素の高さを指定できるプロパティです。 
|
|---|---|
| background-color |
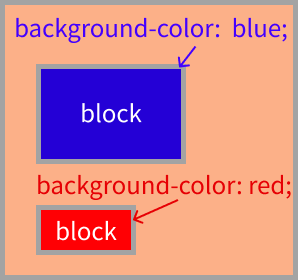
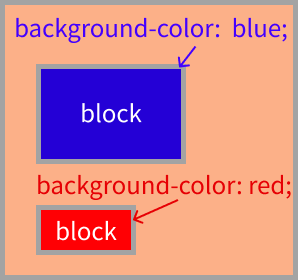
背景の色を指定できるプロパティです。 
|
white-spaceの値について説明
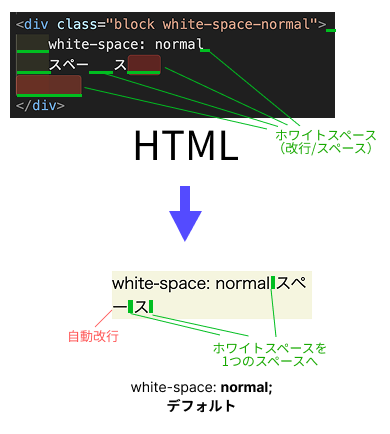
| normal |
デフォルトの設定です。

|
|---|---|
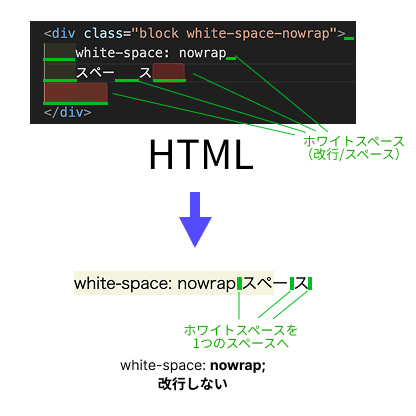
| nowrap |
改行させない設定です。

|
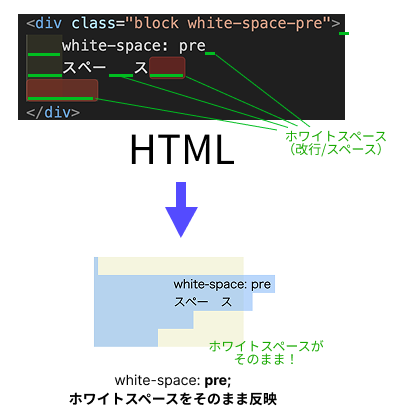
| pre |
要素内の連続したホワイトスペース(スペースや改行)をそのまま反映させます。

|
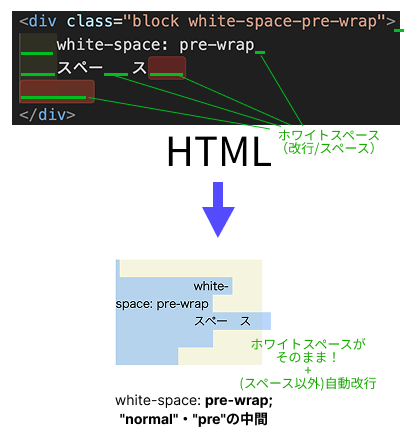
| pre-wrap |
"normal"・"pre"の中間となる設定です。

|
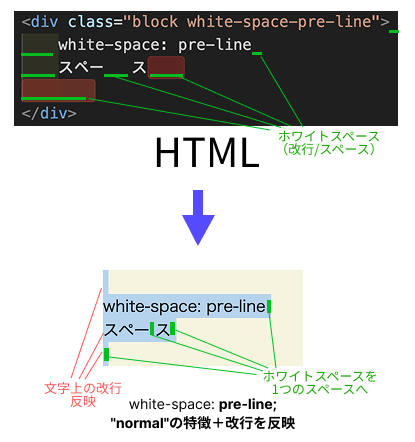
| pre-line |
"normal"の特徴に加えて改行を反映させる設定です。

|
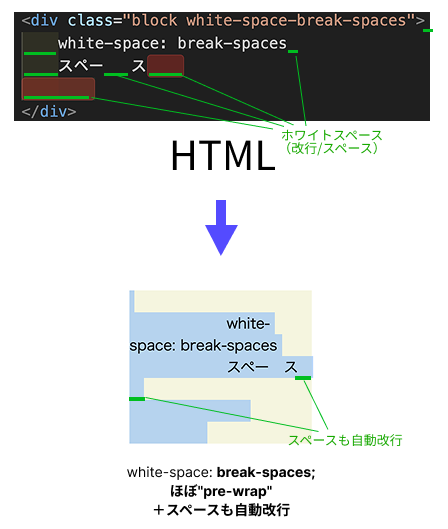
| break-spaces |
ほぼ"pre-wrap"の特徴となっており、違いはスペースは自動改行の対象となることです。

|
日本語対応!指定した文字ごとに改行できる"display: inline-block;"

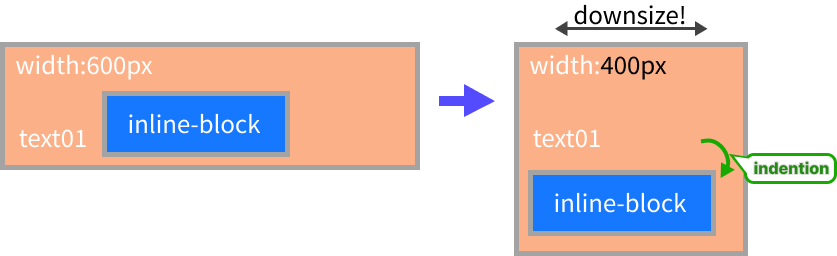
指定した文字ごとに改行するためには"display: inline-block;"を使用します。
inline-blockを指定したタグで指定したい文字を囲むと、幅に合わせて指定の文字ごとに改行させることができます。

日本語文字はそのままだと中途半端な文字で自動改行されちゃうよね!
displayプロパティには要素の種類を指定できます。
値"inline-block"は、inline要素(文章の一部)とblock要素の特徴を合わせ持つ要素となります。
【 inline-block要素の特徴 】
- inline要素のように前後が強制改行されない
- width・height・margin・paddingなどblock要素用のプロパティが反映される
【 基本的な要素の種類 】
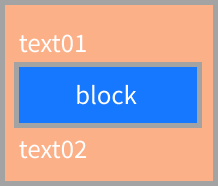
| block ブロック |
箱のようなイメージ。 要素の前後が強制的に改行される。 
|
|---|---|
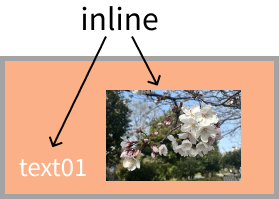
| inline インライン |
文章の一部分のイメージ。 
|
| inline-block インラインブロック |
blockだけど改行されないイメージ。 
|
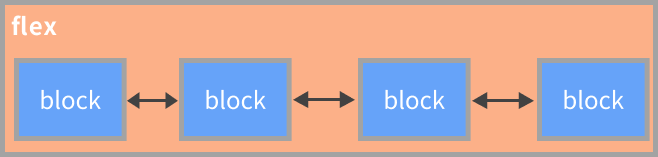
| flex フレックス |
flex要素内にある複数の要素を1列に並べたり、並べ方をカスタマイズできるブロック要素。 要素の前後が強制的に改行される。 【詳しく知りたい方はこちら】 【基本編】CSSで横や縦の並びを指定できるフレックスボックス(flex)とは?使い方を詳しく解説! | こじはなNote 
|
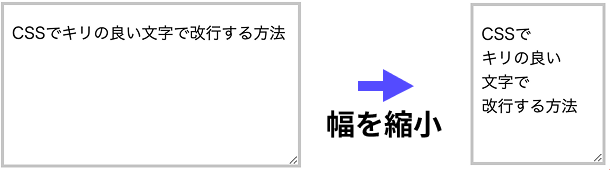
ブラウザで実行するとこんな感じです。
実際に横の幅を縮小させてみてください!

inline-blockを指定したspanタグによって囲まれた単語ごとに改行されます。
文章の一部に装飾やギミックを加える時に使用します。
例えば、文章中の特定の文字を太字にする場合、spanタグがCSSと一緒に使われます。
はみ出す長い英単語を折り返すoverflow-wrapプロパティ

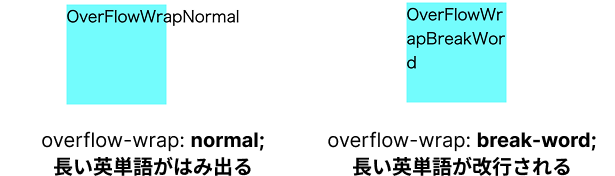
overflow-wrapプロパティははみ出してしまう長い英単語の折り返し指定ができます。

こじはなは意外と使ってる!
英単語が長すぎるとはみだしちゃうんだよね〜!
ブラウザで実行するとこんな感じです。
overflow-wrapが"normal"だと文字がはみ出ましたが、"break-word"は折り返されました。
【 overflow-wrapの値について 】
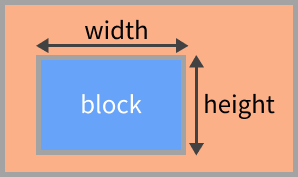
| height/width |
widthは要素の幅、heightは要素の高さを指定できるプロパティです。 
|
|---|---|
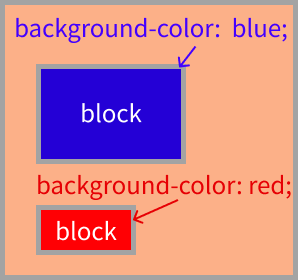
| background-color |
背景の色を指定できるプロパティです。 
|
はみ出す文字を"..."で省略するtext-overflowプロパティ

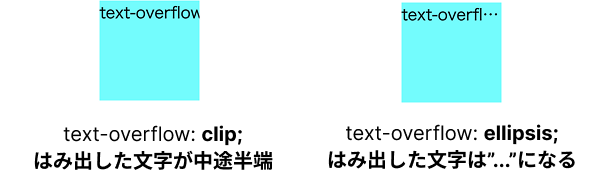
text-overflowプロパティははみ出してしまう文字を"..."で省略できます。
設定する際、合わせて"overflow: hidden;"・"white-space: nowrap;"も指定する必要があります。
はみ出した部分を非表示にする"overflow: hidden;"・改行をさせない"white-space: nowrap;"を指定する必要があるため、必ず1行となってしまいます。
ブラウザで実行するとこんな感じです。
text-overflowが"clip"だと文字が中途半端ですが、"ellipsis"は"..."で省略されました。
【 text-overflowの値について 】
| overflow |
親要素からあふれた要素の表示や挙動を指定できるプロパティです。 |
|---|---|
| white-space |
white-spaceプロパティは要素"の改行有無・改行のタイミング・スペースの対応などが指定できます。 
|
| height/width |
widthは要素の幅、heightは要素の高さを指定できるプロパティです。 
|
| background-color |
背景の色を指定できるプロパティです。 
|

本記事ではよく使うテクニックをいくつか紹介します!