formタグとは?HTML+JSで入力内容を送受信する方法と基本属性を解説

formタグとは?
formタグとは、入力系要素の入力内容をまとめるタグです。
内包した入力系要素の入力内容を送信(submit)するための設定を定義できます。
コードは以下ような感じになります。
入力系要素は以下のタグによって定義できます。
【 入力系タグの種類 】

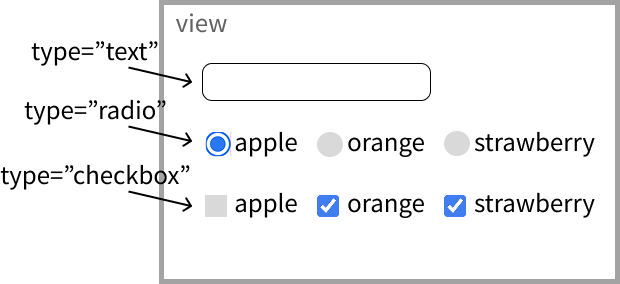
inputタグとは入力ができる要素です。
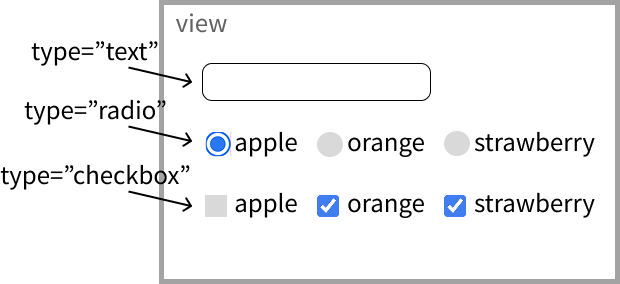
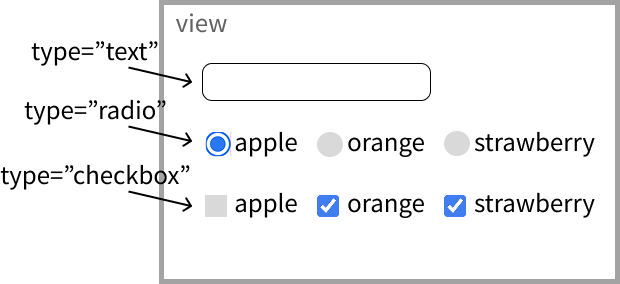
type属性に指定する値によって、様々な種類の入力要素になります。
formタグに内包して値を別の画面やプログラムに渡したり、JavaScriptと一緒に使ったりします。
【 inputタグ基本な属性 】
【 type属性の値の種類 】
※他にもたくさんの種類があります。
【 コード例 】
ブラウザで実行するとこんな感じです。
実際に操作してみてください!
【inputタグに関する記事】

inputタグ|type属性の値によって様々な種類の入力ができる
入力系タグ(input/select/option/textarea/buttonタグ)と入力系属性の使い方
こじはなNote
selectタグとはプルダウンメニューを定義できるタグです。
selectタグの選択肢を定義するoptionタグと一緒に使います。
【selectタグに関する記事】

selectタグ・optionタグ|selectタグでプルダウンメニューを定義し、選択肢はoptionタグで定義
入力系タグ(input/select/option/textarea/buttonタグ)と入力系属性の使い方
こじはなNote
textareaタグは複数行のテキストを入力できるテキストボックスです。
【textareaタグに関する記事】

textareaタグ|複数行の文字を入力できるテキストボックス
入力系タグ(input/select/option/textarea/buttonタグ)と入力系属性の使い方
こじはなNote
buttonタグはボタン用のタグです。
type属性に指定する値によって様々な種類のボタンとなります。
【buttonタグに関する記事】
buttonタグ|複数行の文字を入力できるテキストボックス ( 入力系タグ(input/select/... ) | こじはなNoteformタグで入力内容を"GET通信"で送る方法!JavaScriptでデータ取得可能

formタグで入力内容をGET通信で送信すると、HTML+JavaScriptだけで取得したデータを表示/制御できます。
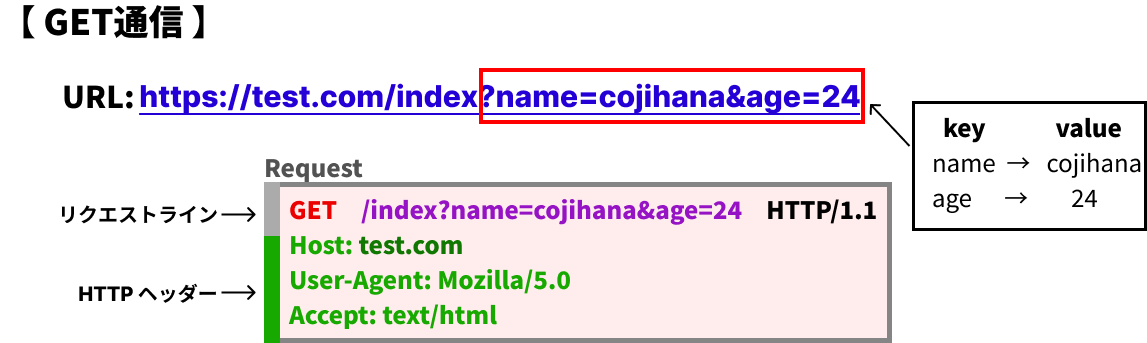
GET通信とは、インターネット上でデータを送受信するための通信方法の一種です。
通信の特徴は以下の通りです。
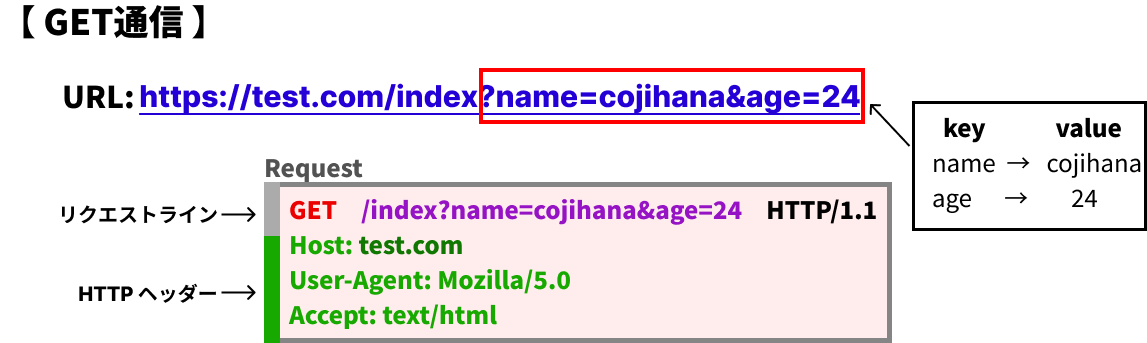
【 GET通信の特徴 】
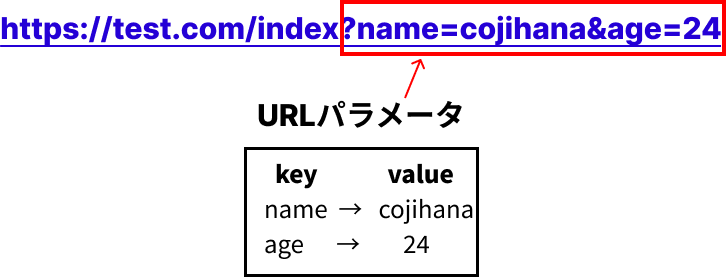
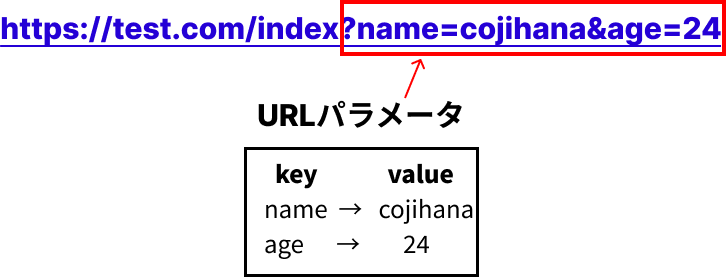
URLのパラメータとは、URL上に表記させた送信データのことをいいます。
URLの末尾に「?キー=値&キー=値&キー=値&...」という書き方で表記します。
※"キー"・"値"については任意の値が入り、"..."は繰り返すと言う意味です。

【 GET通信に詳しい記事 】
GET通信・POST通信とは?2つの違いと通信の構造を解説します!|こじはなNote実際に操作してみてください!
※スタイルがデフォルトと異なる点はご了承ください。
コードはこんな感じです!
【 送信前の画面用HTML 】
【 送信先の画面用HTML 】

inputタグとは入力ができる要素です。
type属性に指定する値によって、様々な種類の入力要素になります。
formタグに内包して値を別の画面やプログラムに渡したり、JavaScriptと一緒に使ったりします。
【 inputタグ基本な属性 】
【 type属性の値の種類 】
※他にもたくさんの種類があります。
【 コード例 】
ブラウザで実行するとこんな感じです。
実際に操作してみてください!
【inputタグに関する記事】

inputタグ|type属性の値によって様々な種類の入力ができる
入力系タグ(input/select/option/textarea/buttonタグ)と入力系属性の使い方
こじはなNote
selectタグとはプルダウンメニューを定義できるタグです。
selectタグの選択肢を定義するoptionタグと一緒に使います。
【selectタグに関する記事】

selectタグ・optionタグ|selectタグでプルダウンメニューを定義し、選択肢はoptionタグで定義
入力系タグ(input/select/option/textarea/buttonタグ)と入力系属性の使い方
こじはなNote
"POST通信"だとJavaScriptだけではデータ取得できない

formタグで入力内容をPOST通信で送信すると、HTML+JavaScriptだけでは取得したデータを表示/制御できません。
formタグからPOST通信で取得したデータを表示/制御させるためには、PHP/Javaなどサーバーサイド言語を一緒に使う必要があります。
(本記事ではサーバーサイド言語を使った説明は割愛します。)
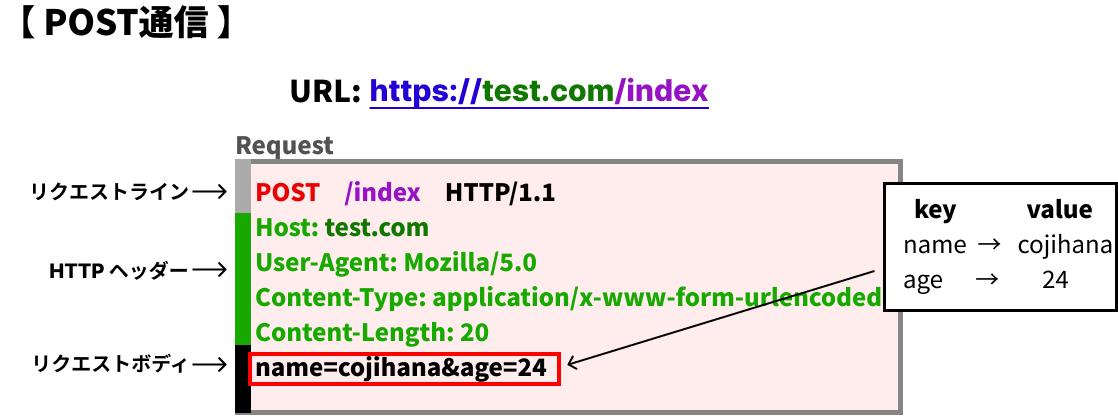
POST通信とは、インターネット上でデータを送受信するための通信方法の一種です。
通信の特徴は以下の通りです。
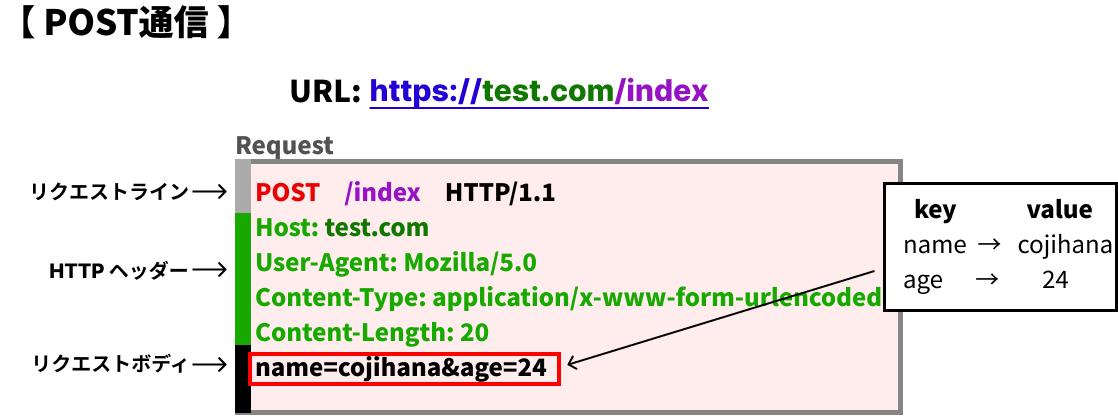
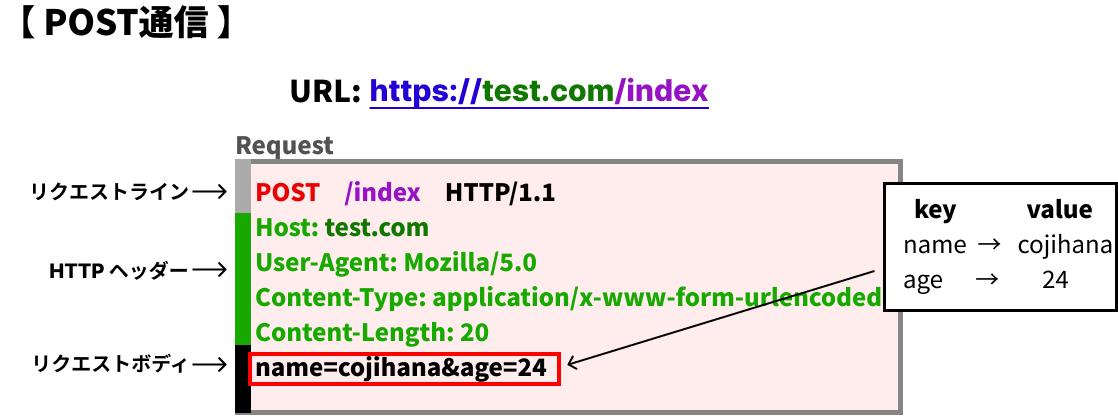
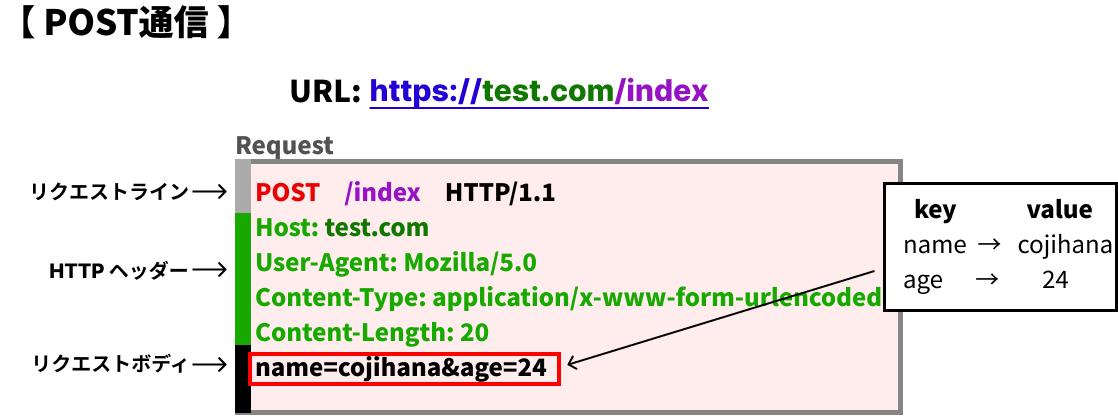
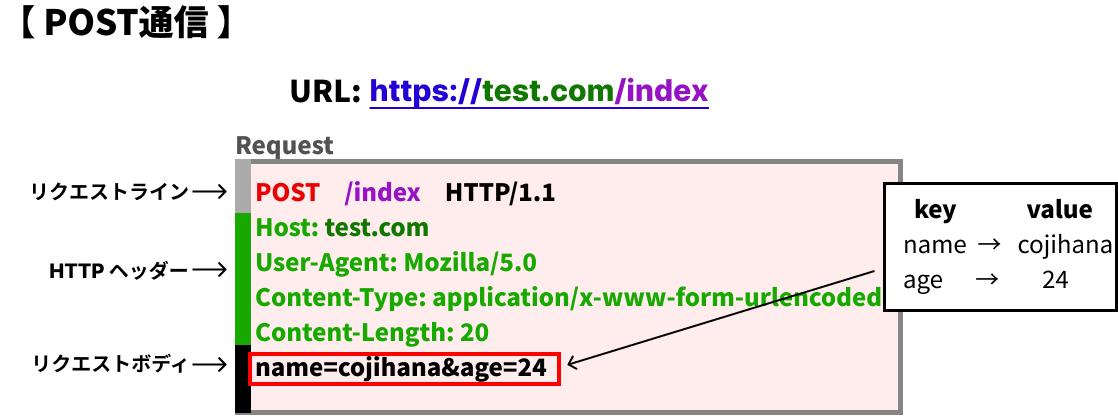
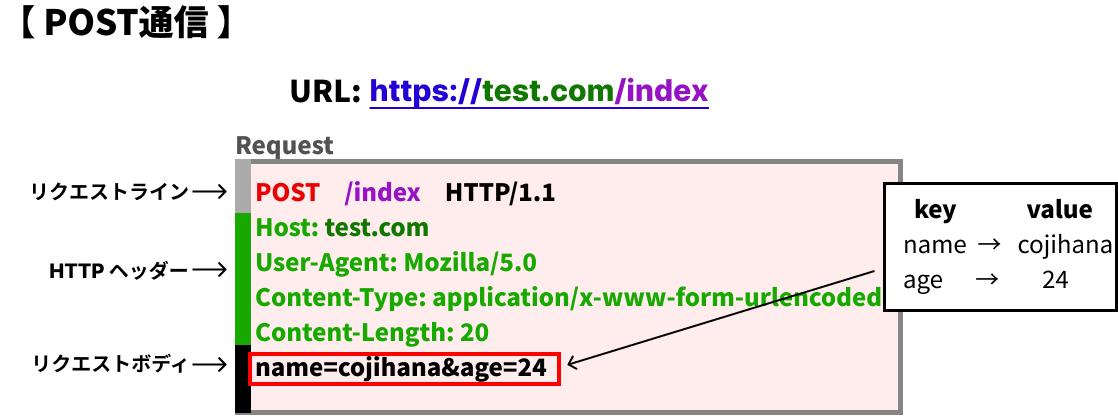
【 POST通信の特徴 】
リクエストボディは、サーバーへ送信するデータのこと。
POST通信では、リクエストボディに送信するデータを含めます。

【 POST通信に詳しい記事 】
GET通信・POST通信とは?2つの違いと通信の構造を解説します!|こじはなNote実際に操作してみてください!
※スタイルがデフォルトと異なる点はご了承ください。
コードはこんな感じです!
【 送信前の画面用HTML 】

inputタグとは入力ができる要素です。
type属性に指定する値によって、様々な種類の入力要素になります。
formタグに内包して値を別の画面やプログラムに渡したり、JavaScriptと一緒に使ったりします。
【 inputタグ基本な属性 】
【 type属性の値の種類 】
※他にもたくさんの種類があります。
【 コード例 】
ブラウザで実行するとこんな感じです。
実際に操作してみてください!
【inputタグに関する記事】

inputタグ|type属性の値によって様々な種類の入力ができる
入力系タグ(input/select/option/textarea/buttonタグ)と入力系属性の使い方
こじはなNote
selectタグとはプルダウンメニューを定義できるタグです。
selectタグの選択肢を定義するoptionタグと一緒に使います。
【selectタグに関する記事】

selectタグ・optionタグ|selectタグでプルダウンメニューを定義し、選択肢はoptionタグで定義
入力系タグ(input/select/option/textarea/buttonタグ)と入力系属性の使い方
こじはなNote
formタグ用の基本属性
formタグ用の基本的な属性を紹介します。
action属性|送信先のURLやパスを指定
action属性は、送信先のURLやパスを指定します。
ファイルやディレクトリ(フォルダー)がある場所のことです。
【パスの基本に関する記事】

パス・ディレクトリとは?開発で必須なパスの基本知識と読み方を解説!
こじはなNote
method属性|データを送る通信方法を指定
method属性は、formタグ内のデータを送る通信方法を指定します。
値にはGET通信の"get"やPOST通信の"post"などを指定します。(他にも指定可能な値がありますが、あまり使われないので割愛します。)

GET通信とは、インターネット上でデータを送受信するための通信方法の一種です。
通信の特徴は以下の通りです。
【 GET通信の特徴 】
【 URLのパラメータとは 】
URLのパラメータは、URL上に表記させた送信データのことをいいます。
URLの末尾に「?キー=値&キー=値&キー=値&...」という書き方で表記します。
※"キー"・"値"については任意の値が入り、"..."は繰り返すと言う意味です。

【 GET通信に詳しい記事 】
GET通信・POST通信とは?2つの違いと通信の構造を解説します!|こじはなNote
POST通信とは、インターネット上でデータを送受信するための通信方法の一種です。
通信の特徴は以下の通りです。
【 POST通信の特徴 】
【 リクエストボディとは 】
リクエストボディは、サーバーへ送信するデータのこと。
POST通信では、リクエストボディに送信するデータを含めます。

【 POST通信に詳しい記事 】
GET通信・POST通信とは?2つの違いと通信の構造を解説します!|こじはなNoteenctype属性|データをどう変換して送信するかを指定
enctype属性は、データをどう変換して送信するかを指定します。
POST通信(method="post")の場合によく使う属性です。
【 enctype属性の値の種類 】

POST通信とは、インターネット上でデータを送受信するための通信方法の一種です。
通信の特徴は以下の通りです。
【 POST通信の特徴 】
【 リクエストボディとは 】
リクエストボディは、サーバーへ送信するデータのこと。
POST通信では、リクエストボディに送信するデータを含めます。

【 POST通信に詳しい記事 】
GET通信・POST通信とは?2つの違いと通信の構造を解説します!|こじはなNoteenctype属性はPOST通信用の属性です。
GET通信の場合は効きません。
inputタグのtype属性に"file"を設定すると、PDFやPNG、JPGなどファイルアップロード用の入力要素となります。
実際に操作してみてください!
【 inputタグのtype="file"に詳しい記事 】
type="file"|ファイルアップロード用の入力要素(入力系タグ(input/select...)|こじはなNotename属性|formを識別するためのキー名
name属性は、formを識別するためのキー名を指定します。
このform要素の名前はこれ!と指定できます。
JavaScriptや別のフォーム操作で使われることがあります。
autocomplete属性|入力補完の有効/無効を指定
formタグのautocomplete属性は、内包する全入力系要素に対して入力補完の有効/無効を設定できます。
入力系タグにも付与することができ、その場合は対象の要素に対して入力補完の指定ができます。
実際に操作してみてください!
【 autocomplete属性の値の種類 】
| autocomplete="on" |
自動補完する。(デフォルト) |
|---|---|
| autocomplete="off" |
自動補完しない。(デフォルト) |
novalidate属性|ブラウザのバリデーションチェックを無効化
novalidate属性は、ブラウザのバリデーションチェックを無効化できます。
例えば、入力系タグにrequired属性(必須指定)を付与しているとします。
未入力のまま送信(Submit)ボタンを押下すると、通常は「入力してください」と促され送信されません。
novalidate属性をformタグに付与していると、未入力であってもそのまま送信されます。
【 novalidate属性あり 】
実際に操作してみてください!
【 novalidate属性なし 】
実際に操作してみてください!
required属性は、入力系の要素を必須入力設定できる属性です。
属性="値"の形式ではなく、"required"単体で指定します。

required属性以外にも色々な入力系タグ用の属性があるよ!
【 入力系タグ用の属性に詳しい記事 】
入力系タグの属性(入力系タグ(input/select/option/textarea/buttonタグ)と...)|こじはなNoteaccept-charset属性|送信するデータの文字コードを指定
accept-charset属性は、送信するデータの文字コードを指定できます。
デフォルトは"UTF-8"です。
人間が入力した文字や記号1つ1つの、一意なIDのようなもの。
ひらがなの「あ」は、UTF-8(文字コードの種類)では「E38182」となります。
target属性|フォーム送信(submit)後のページ表示方法を指定
target属性は、フォーム送信(submit)後のページ表示方法を指定します。
送信後のページを、現在開いているタブで表示させるのか、新しいタブを開いて表示するのかなど指定できます。
【 例)新しいタブ:target="_blank" 】
実際に操作してみてください!
※スタイルがデフォルトと異なる点はご了承ください。
コードはこんな感じです!
【 target属性の値の種類 】
| target="_self" |
現在のタブ/フレームで開く。(デフォルト) |
|---|---|
| target="_blank" |
新しいタブで開く。 |
| target="_parent" |
親フレームで開く。 |
| target="_top" |
最上位のフレームで開く。 |
ここでいうフレームとはとは、1つのWebページの中で、別ページを表示させるための箱のようなものです。
フレームとして、iframeタグがよく使われます。
【 iframeタグの例 】
srcdoc属性に表示させたいWebページのHTML文を書くことができます。
また、src属性に表示させたいWebページのURLを指定して表示することも可能です。
readonly属性は、値を表示専用にする属性で、入力できません。
実際に操作してみてください!
【 readonly属性に詳しい記事 】
readonly属性|値を表示専用にする(入力系タグ(input/select...)|こじはなNotetarget="_self"|現在のタブ/フレームでページが開く
target="_self"は、現在のタブ/フレームで開くよう指定できます。
デフォルトの設定です。
【 iframeタグ内での例 】
実際に操作してみてください!
iframe上で送信ボタン押下すると、同じiframe上のページが変わります。コードはこんな感じです!
ここでいうフレームとは、1つのWebページの中で、別ページを表示させるための箱のようなものです。
フレームとして、iframeタグがよく使われます。
【 iframeタグの例 】
srcdoc属性に表示させたいWebページのHTML文を書くことができます。
また、src属性に表示させたいWebページのURLを指定して表示することも可能です。
readonly属性は、値を表示専用にする属性で、入力できません。
実際に操作してみてください!
【 readonly属性に詳しい記事 】
readonly属性|値を表示専用にする(入力系タグ(input/select...)|こじはなNotetarget="_blank"|新しいタブでページが開く
target="_blank"は、新しいタブで開くよう指定できます。
【 iframeタグ内での例 】
実際に操作してみてください!
コードはこんな感じです!
readonly属性は、値を表示専用にする属性で、入力できません。
実際に操作してみてください!
【 readonly属性に詳しい記事 】
readonly属性|値を表示専用にする(入力系タグ(input/select...)|こじはなNotetarget="_parent"|親フレームでページが開く
target="_parent"は、親フレームで開くよう指定できます。
【 iframeタグ内での例 】
実際に操作してみてください!
iframeタグでフレーム3階層まで準備しています。
階層1:開いているページ
コードはこんな感じです!
【 階層3のiframe内のHTML 】
ここでいうフレームとは、1つのWebページの中で、別ページを表示させるための箱のようなものです。
フレームとして、iframeタグがよく使われます。
【 iframeタグの例 】
srcdoc属性に表示させたいWebページのHTML文を書くことができます。
また、src属性に表示させたいWebページのURLを指定して表示することも可能です。
readonly属性は、値を表示専用にする属性で、入力できません。
実際に操作してみてください!
【 readonly属性に詳しい記事 】
readonly属性|値を表示専用にする(入力系タグ(input/select...)|こじはなNotetarget="_top"|最上位のフレームでページが開く
target="_top"は、最上位のフレームで開くよう指定できます。
【 iframeタグ内での例 】
実際に操作してみてください!
iframeタグでフレーム3階層まで準備しています。
階層1:開いているページ
コードはこんな感じです!
【 階層3のiframe内のHTML 】
ここでいうフレーム・とは、1つのWebページの中で、別ページを表示させるための箱のようなものです。
フレームとして、iframeタグがよく使われます。
【 iframeタグの例 】
srcdoc属性に表示させたいWebページのHTML文を書くことができます。
また、src属性に表示させたいWebページのURLを指定して表示することも可能です。
readonly属性は、値を表示専用にする属性で、入力できません。
実際に操作してみてください!
【 readonly属性に詳しい記事 】
readonly属性|値を表示専用にする(入力系タグ(input/select...)|こじはなNote
特にaction属性・method属性はいっぱい使うよ!